Automation is a really important skill for engineers, especially when it comes to working with various file types. The more you accept for input, and the more you automate, the better end output you can offer. Filestack’s workflows allow developers to define automated tasks using a their specialized UI.

With no coding required, it’s easy to create a document workflow and scan every assignment for viruses, quarantine it until it can be reviewed, and alert the sender of the issue so that no work is late.
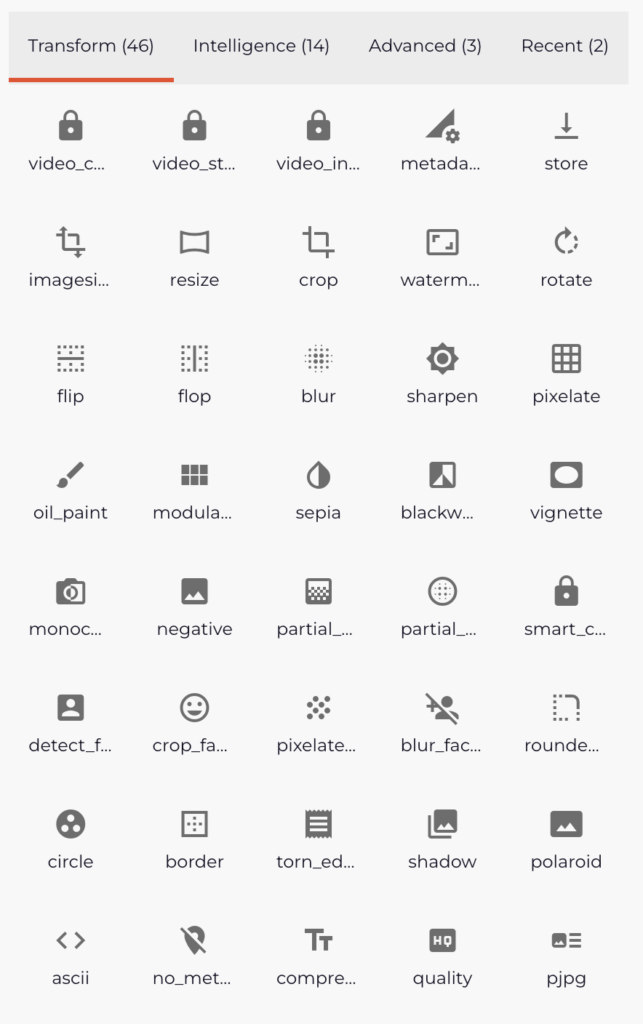
After signing up for a free Filestack account, you can shift to creating your own workflows. When creating your workflow, you can choose from dozens of UI items that represent pieces of a workflow. From converting file formats, to transforming file contents, Filestack let’s you do so with simple UI!

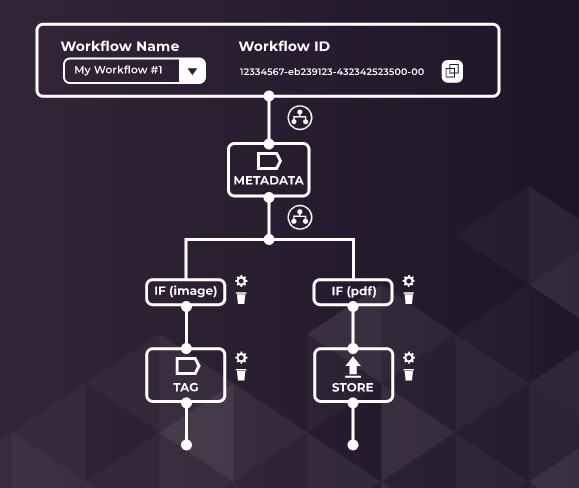
When setting out a workflow, you select one of dozens of powerful options for your media:

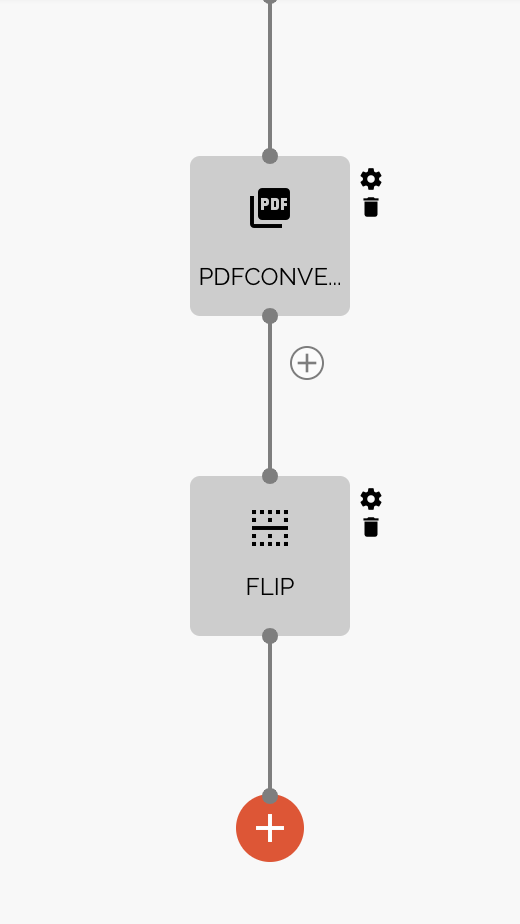
You chain these workflow actions to create the output you’d like with your files:

With no coding required, it’s easy to create a document workflow and scan every assignment for viruses, quarantine it until it can be reviewed, and alert the sender of the issue so that no work is late.
The Filestack API provides an API helper in numerous languages like PHP, cURL, and JavaScript. To upload a file with Node.js, you can code:
const client = require('filestack-js').init('MY_API_KEY');
const result = await client.upload("./path/to/image.png");
/*
handle: 'p1czPBTFTpGZWEWmiiSZ',
url: 'https://cdn.filestackcontent.com/p1czPBTFTpGZWEWmiiSZ',
filename: 'image.png',
size: 14634,
mimetype: 'image/png',
status: 'Stored'
*/
const options = storeTo: workflows: [‘4e6c1ef1-c1ca-44a9-8ba0-aa7bc1fabbce’] , ;
client.picker(options).open();
This type of workflow automation is extremely valuable in that it’s fast, powerful, and alleviates the need for human work, saving time and effort. No waiting, no extra expenses, just automation.
Additionally, Filestack integrates with AmazonS3, Dropbox, Azure, GMail, Dropbox, and Instagram. You can get analytics for all of your file interactions. There’s event a client side interaction library with drag and drop uploads. Have fun with workflows!
Source link




