Do you use a favicon on your website?
Have you ever wondered why you see tiny logos or symbols next to website titles in your browser?
Such as this;


Those cute little icons are called favicons, representing a website in web browsers.
Are you wondering how to create one? You’re in the right place.
In this post, we’ll discover;
- What exactly is a favicon, and where does it hang out in your browser?
- How do these small icons benefit both website owners and users?
- What makes a great favicon, and how can you craft one that stands out from the crowd?
Are you curious? Let’s jump into the details.
What is a favicon?
A favicon is a small, unique image that appears in the browser tab next to your website’s title.
The MAJOR purpose of a WordPress favicon is that it helps users quickly identify your site among all the other open tabs in their browser.
Here’s an example of how a favicon looks like;
![What Is a Favicon: How to Create One With Examples [A Beginner’s Guide]](https://bloggerspassion.com/wp-content/uploads/2024/02/favicon-meaning.webp)
![What Is a Favicon: How to Create One With Examples [A Beginner’s Guide]](https://bloggerspassion.com/wp-content/uploads/2024/02/favicon-meaning.webp)
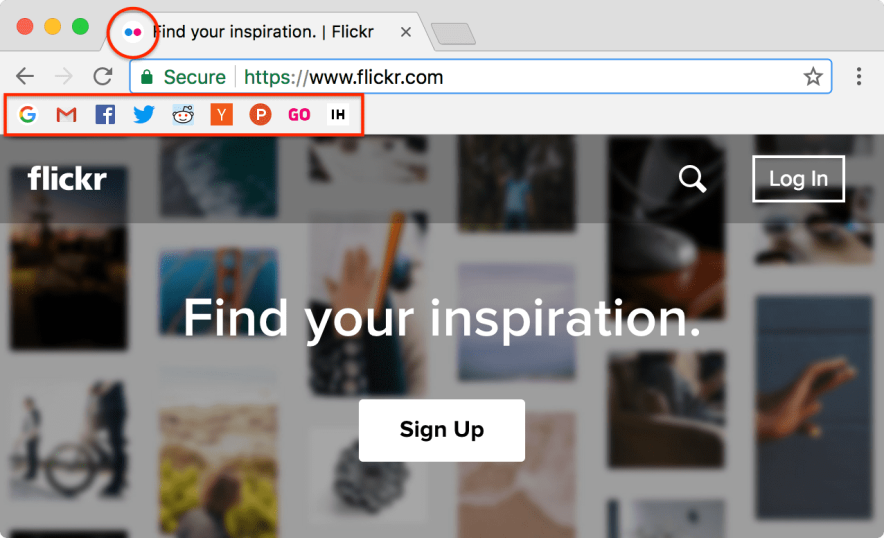
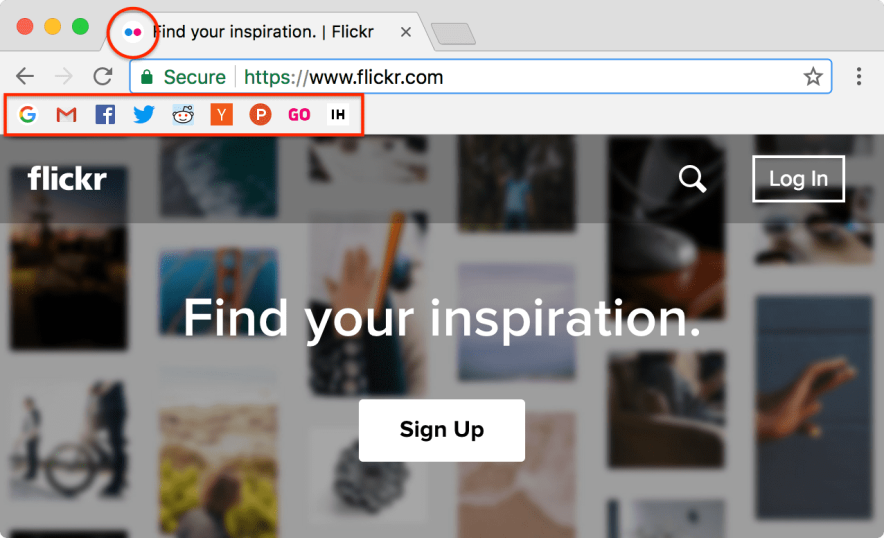
Here are a few more favicons from popular websites displayed within the Chrome bookmarks bar.


What are the Benefits of Adding a Favicon to Your Site?
Your website’s favicon represents the site’s identity. You need an appealing favicon if you want to build a personal brand or make your website more memorable.
Here are some major benefits of adding a WordPress favicon to your site in 2024.
- Professionalism: The biggest benefit of using a favicon is that it makes your website look more professional and visually appealing.
- Better user experience: Most online users usually have multiple tabs open in their web browsers. Having a unique and appealing favicon helps you easily identify your site. Think of Amazon, Twitter (X), YouTube, etc. One can easily identify those sites by looking at the favicons.
- SEO benefits: Almost all search engines, including Google and Bing, display favicons in search results, which can help your website stand out.
- Brand recognition: The more often people see your website favicon, the easier it is for them to recognize your brand.
- Bookmarking: There are a ton of people who often bookmark a page (or website) when they find something interesting. A favicon makes your website stand out in bookmark lists, encouraging users to revisit it.
How to Add a Favicon to Your WordPress Blog?


You must create a favicon before learning how to add a favicon to your site. If you already have a logo for your website, you can use it as a favicon.
If you don’t have one, there are many free Favicon generators online that can help you generate a professional-looking favicon for your website.
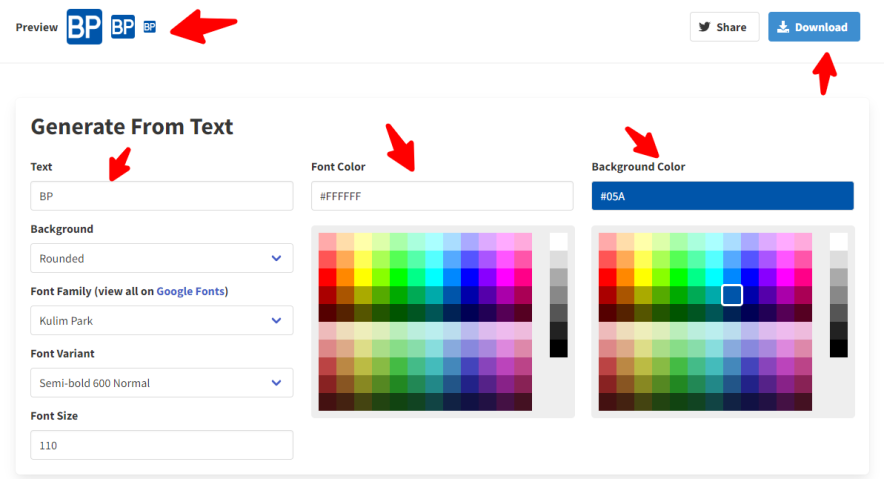
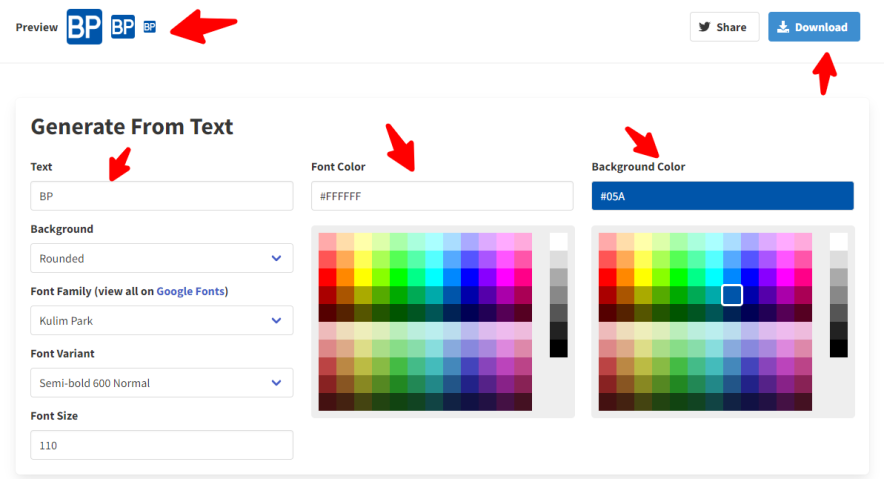
For example, you can use the favicon.io generator. You can use this site to turn your existing website logo into a favicon or create one from scratch.
Once you’re on their site, enter text related to your business or website’s name, and it will automatically show a favicon preview, as shown below.


As you can see, you can modify your favicon however you want by changing its text, background, font size, font colour, background colour, etc.
Once you’re done, you can click the “Download” button to download it.
Once the favicon image is ready, add the new favicon to your WordPress site using one of the following methods.
Method 1: Using the WordPress Customizer (Easiest)
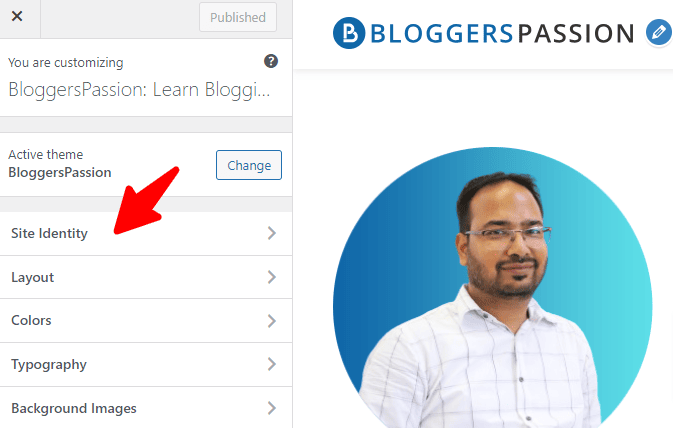
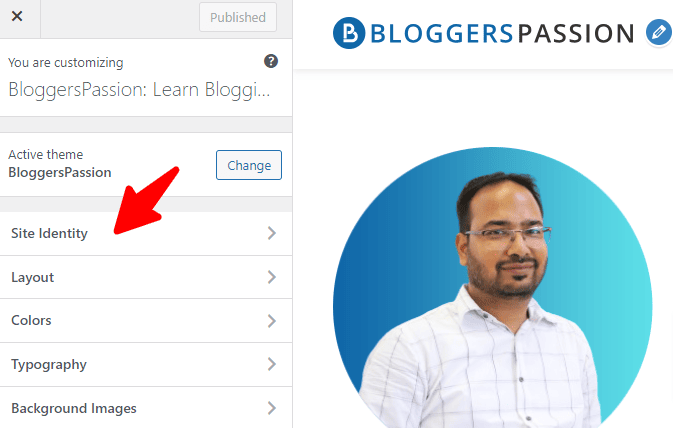
To add a favicon to your WordPress site, go to Appearance > Customize in your WordPress dashboard.
Click on Site Identity.


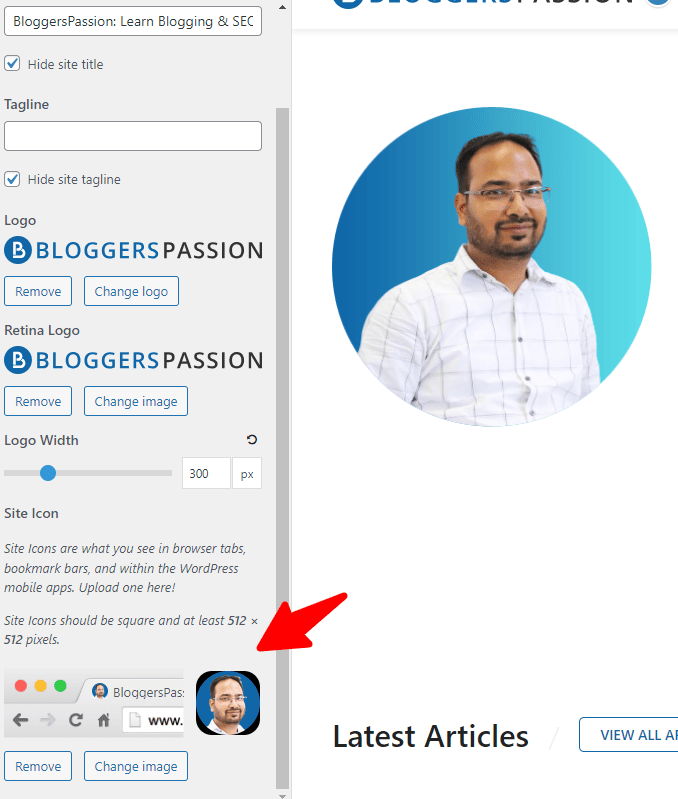
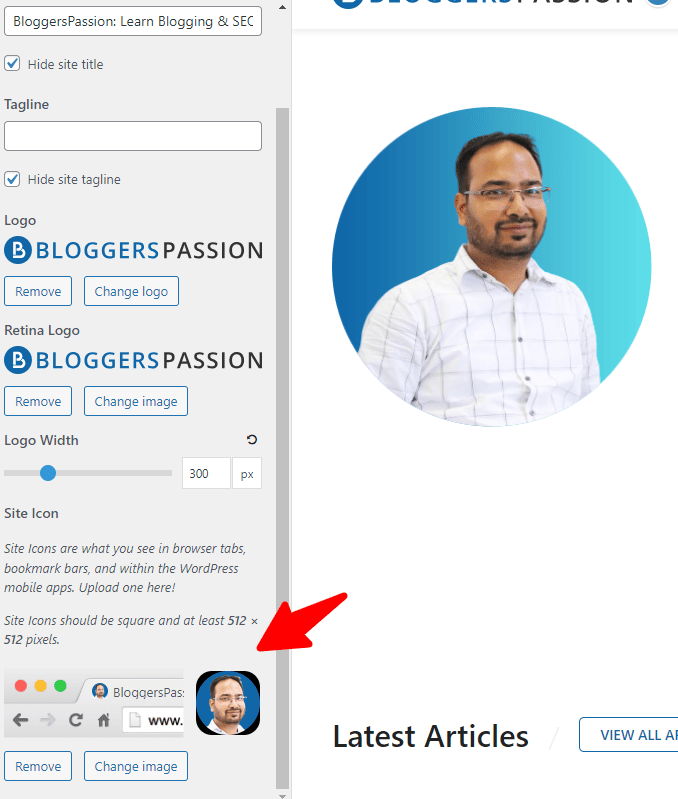
Scroll down a bit, and you’ll find the “Site Icon”.
Here’s what it looks like;


Choose an image from your Media Library or upload a new one. Make sure it’s square and at least 512×512 pixels for best results.
Crop the image as desired and click Select. Click Publish to save your changes. That’s it, you’re done.
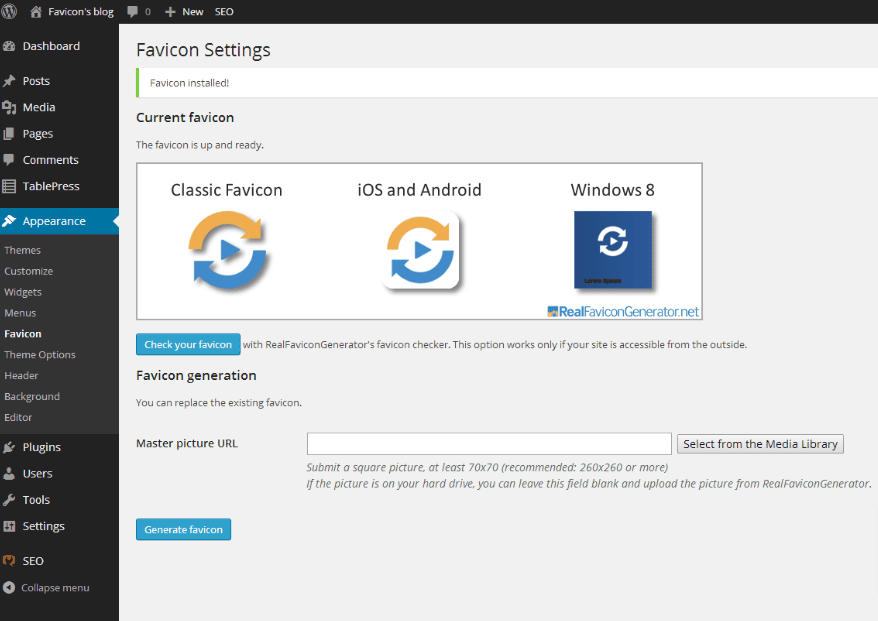
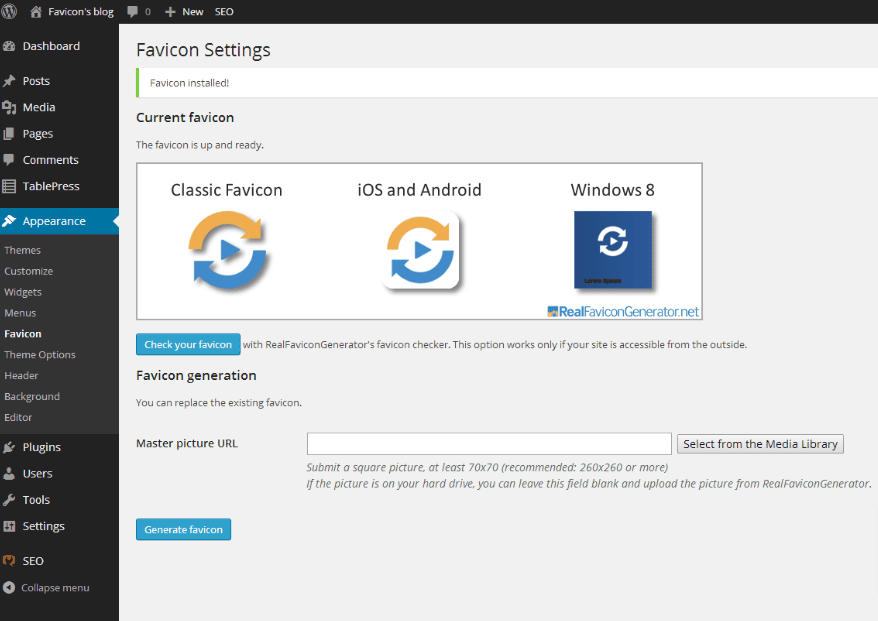
Method 2: Using a Favicon Plugin
You can also use a WordPress plugin to add a favicon to your WordPress site.
Install a plugin like Favicon by RealFaviconGenerator, which is a free plugin that helps you generate and add a favicon for various sizes, including;
- Desktop browsers
- iPhone/iPad
- Android devices
- Windows 8 tablets and more
Activate the plugin and follow its instructions.
You’ll need to select your image, and the plugin will generate all the necessary files and code.
Here’s what it looks like;


Method 3: Adding the Favicon Manually (for Experienced Users)
Create your favicon file using any of the free favicon generators mentioned above.
Ensure the favicon is a square image saved in a .ico file format.
Connect to your website using an FTP client (such as FileZilla) and upload the favicon file to the root directory of your website.
Then, the final part is to add HTML code.
Edit your website’s theme files (usually header.php) and add the following code snippet, replacing “favicon.ico” with the actual filename of your favicon:
<link rel=”icon” href=”favicon.ico” type=”image/x-icon” />
That’s it, you’re done.
Important Note: Make sure to test your favicon on different devices and browsers to ensure it displays correctly. Also, try to use a transparent background for your favicon for best results.
Common Favicon Formats
There are THREE most common file formats for favicons, which are:
- ICO (Windows Icon)
- PNG (Portable Network Graphics)
- SVG (Scalable Vector Graphics)
ICO is the most popular and original favicon format, which was developed by Microsoft. The biggest reason to use this format is that it is compatible with all major browsers, including older versions like Internet Explorer.
PNG format is widely used by professional designers. This format supports transparent backgrounds, and it often has a smaller file size than ICO.
SVG format is the recommended format if you want to use and scale a favicon without losing quality. However, this favicon format is NOT as widely supported as ICO or PNG, especially on older devices or browsers.
Quick Tips for Creating a WordPress Favicon
Here are some useful tips for creating a unique favicon for your WordPress site.
- Keep it simple: Favicons are very small images, so avoid using too much or small text. Try using bold shapes, single letters and simple logos. If possible, consider using a simplified version of your logo.
- Get inspiration: Take inspiration from top brands such as Amazon, Google, Tesla, Apple, etc. Or browse the top websites in your industry to get inspiration to create favicons.
- Use your picture: If you look at our blog’s favicon, we use the founder’s image. If you want to build a personal brand, use your picture as a favicon. It’s so much simpler and unique.
- Use a transparent background: Always use a transparent background. You can use a PNG format with transparency for better visibility. Also, it allows the favicon to blend seamlessly with different browser backgrounds. Save your favicon as a PNG or ICO file.
- Don’t be fancy: You don’t have to use all the colours under the sun. Stick to a limited colour palette. It’s better to use just one or two colours for maximum visibility.
- Use the right size: Use a square image with a recommended size of 512×512 pixels. The best part about WordPress is that it will automatically generate smaller versions for different devices, such as mobile devices and tablets.
- Use tools: You can use free online tools like Favicon.io or RealFaviconGenerator.net to easily create and optimize your favicon.
FAQs on What Are Favicons
Here are some frequently asked questions about favicons.
Is it necessary to have a favicon?
It is NOT strictly necessary, as your website will work seamlessly without one. However, Favicons help users quickly identify your website among many open tabs. Also, an appealing favicon can improve your website’s user experience, branding, and overall visual appearance.
What are common favicon sizes?
For ICO format, the recommended sizes are 16×16, 32×32, and 48×48 pixels. For PNG format, the recommended sizes are 16×16 and 32×32. However, most browsers will accept any square PNG image.
Do favicons affect your website’s SEO?
No, they don’t. However, search engines display favicons to help users easily identify and remember a site.
What are common favicon file formats?
The most common favicon formats are ICO, PNG, and SVG. ICO is widely supported by all browsers.
Is favicon a ranking factor?
No, favicon is NOT a ranking factor in any search engine, including Google, Bing, Yahoo, etc. But they offer a better visual representation of your website.
Final thoughts on what is a favicon image
Remember, size matters when it comes to creating a favicon. The ideal size is 512×512 pixels, but it should be scalable down to 16×16 pixels for optimal compatibility (across various browsers and devices).
Also, consider using your logo, brand symbol, or any picture that reflects your website’s content.
So, what are your thoughts on using a favicon? Do you have any questions? Let us know in the comments.
We get a commission when you buy a product via our affiliate link at no additional cost.




