One of the larger downloads when requesting a webpage are custom fonts. There are many great techniques for lazy loading fonts to improve performance for those on poor connections. By getting insight into what fonts the user has available, we can avoid loading custom fonts. That’s where queryLocalFonts comes in — an native JavaScript function to gather user font information.
queryLocalFonts is an async function that requires user permission via a browser prompt when first executed. queryLocalFonts returns an array of FontData objects which contain information about all available fonts:
const localFonts = await window.queryLocalFonts(); // [FontData, FontData, ...] /* family: "Academy Engraved LET", fullName: "Academy Engraved LET Plain:1.0", postscriptName: "AcademyEngravedLetPlain", style: "Plain", */
If you’d like to target a specific font face, you can also directly query the postscriptName property:
const canelaFonts = await window.queryLocalFonts( postscriptNames: ["Canela", "Canela-Bold"], ); // [FontData, FontData, ...]
With queryLocalFonts you can leverage a fonts a user already has instead of downloading expensive custom fonts. The prompt for permissions seems like it would deter users from allowing the API, however. It’s so cool that this API exists though!

Chris Coyier’s Favorite CodePen Demos
David asked me if I’d be up for a guest post picking out some of my favorite Pens from CodePen. A daunting task! There are so many! I managed to pick a few though that have blown me away over the past few months. If you…


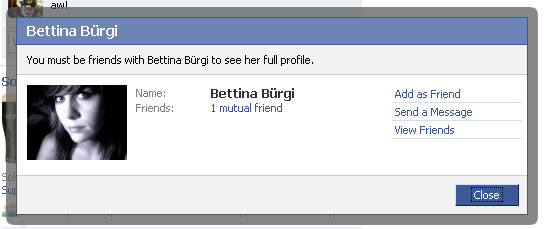
Facebook-Style Modal Box Using MooTools
In my oh-so-humble opinion, Facebook’s Modal box is the best modal box around. It’s lightweight, subtle, and very stylish. I’ve taken Facebook’s imagery and CSS and combined it with MooTools’ awesome functionality to duplicate the effect. The Imagery Facebook uses a funky sprite for their modal…

Simple Image Lazy Load and Fade
One of the quickest and easiest website performance optimizations is decreasing image loading. That means a variety of things, including minifying images with tools like ImageOptim and TinyPNG, using data URIs and sprites, and lazy loading images. It’s a bit jarring when you’re lazy loading images and they just…
Source link




