Creating screen recordings is an essential skill for web developers. Screen recordings can illustrate new features, bugs, or a variety of other ideas. I’m often asked what app I use to create screen recordings and people are shocked when I tell them Quicktime! Let’s review how to create a screen recording with with Mac’s native Quicktime!
In Short:
- Open Quicktime
- Choose
File->New Screen Recording - Record your screen actions
- Press
COMMAND+CONTROL+ESCto stop and save
Step 1: Open Quicktime
To get started with the process of recording your screen, open the Quicktime app. The Quicktime app will immediately open a dialog to import or play a video — close that dialog as you aren’t working with existing media.
Step 2: Select File > New Screen Recording
From the main menu, choose File and then New Screen Recording. Doing so provides you a modifiable control to select what portion of the screen you’d like to record. It’s usually best to isolate the screen to just the important part to keep video size performant and purpose precise.
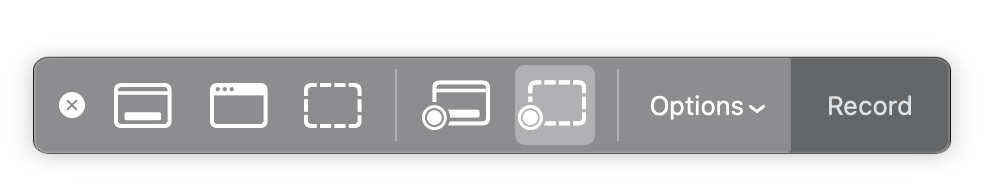
Step 3: Click the Record Button
After selecting the recordable area, choose the Record button in the toolbar provided. Doing so will immediately start your recording. Go ahead and executes all of the actions you would like to capture.

Step 4: Stop and Save the Recording
When you’ve recorded everything you hoped to, press COMMAND+CONTROL+ESC. Pressing these keys will stop the recording and prompt you to save the screen recording to the directory of your choice.
Don’t go hunting for screen recording utilities when Apple gives you Quicktime for free! Quicktime is reliable and covers all the bases!

Creating Scrolling Parallax Effects with CSS
Introduction For quite a long time now websites with the so called “parallax” effect have been really popular. In case you have not heard of this effect, it basically includes different layers of images that are moving in different directions or with different speed. This leads to a…

JavaScript Promise API
While synchronous code is easier to follow and debug, async is generally better for performance and flexibility. Why “hold up the show” when you can trigger numerous requests at once and then handle them when each is ready? Promises are becoming a big part of the JavaScript world…

Form Element AJAX Spinner Attachment Using MooTools
Many times you’ll see a form dynamically change available values based on the value of a form field. For example, a “State” field will change based on which Country a user selects. What annoys me about these forms is that they’ll often do an…

Full Width Textareas
Working with textarea widths can be painful if you want the textarea to span 100% width. Why painful? Because if the textarea’s containing element has padding, your
"width:100%"textarea will likely stretch outside of the parent container — a frustrating prospect to say the least. Luckily…
Source link




